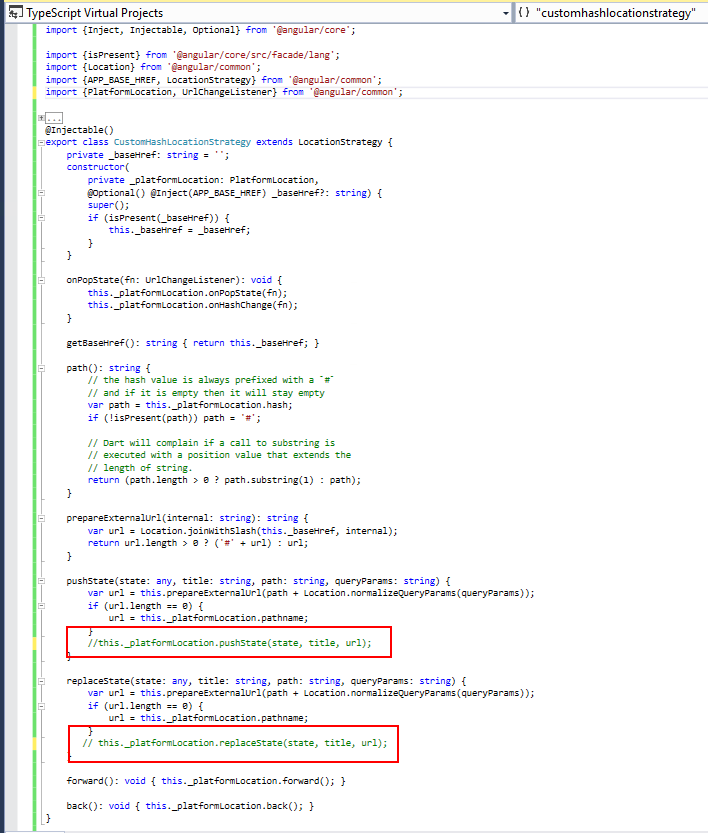
Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! - DEV Community

Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium

setting location.hash = '' in FireFox can cause router race conditions · Issue #970 · manfredsteyer/angular-oauth2-oidc · GitHub

Angular routing – Fragment(Hash) URL in angular route - How to pass anchor as route parameter - YouTube

Location Strategies in Angular. An introduction about location… | by Konda Reddy Yaramala | JavaScript in Plain English
Angular router in hash mode shouldn't modify the url before the hash · Issue #33000 · angular/angular · GitHub