Using "replaceUrl" In Order To Honor The Back-Button While Chaining Absolute Redirects In Angular 7.2.13

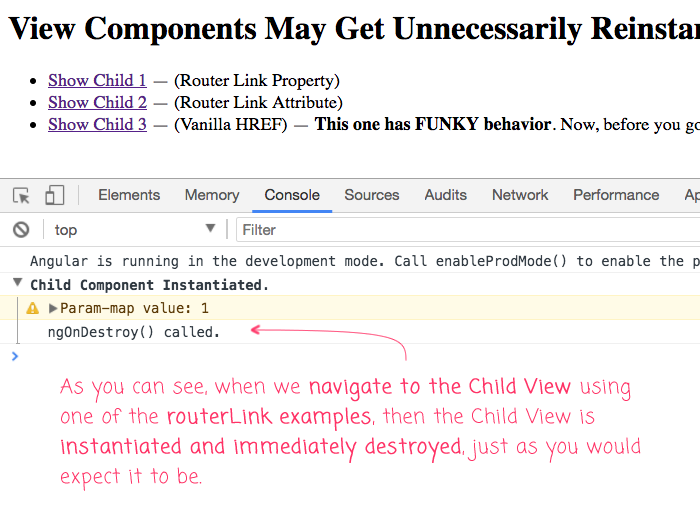
javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow

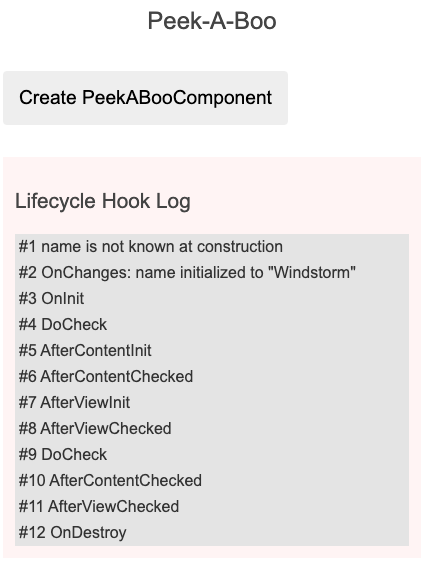
Mastering Angular Component Lifecycle with ngneat/until-destroy | by Gili Yaniv | Aug, 2023 | Medium

javascript - How to Destroy Active Routing Component from another component in angular - Stack Overflow

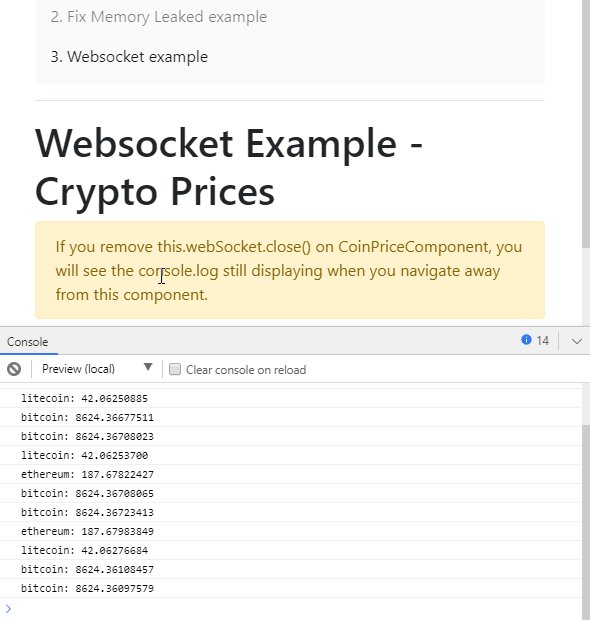
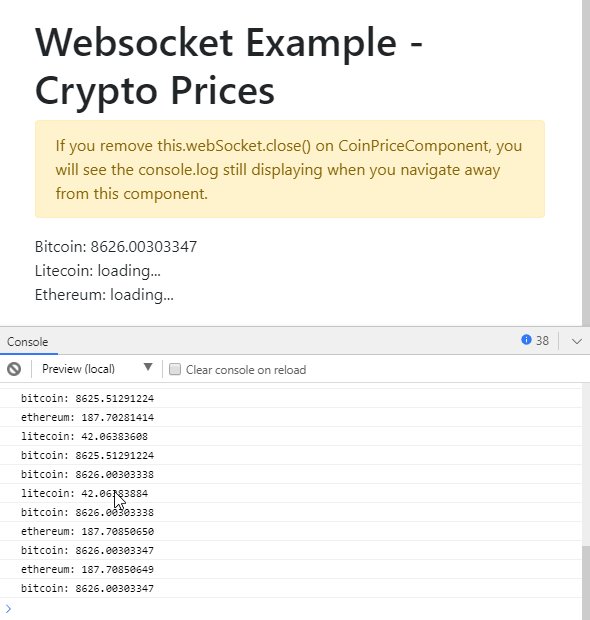
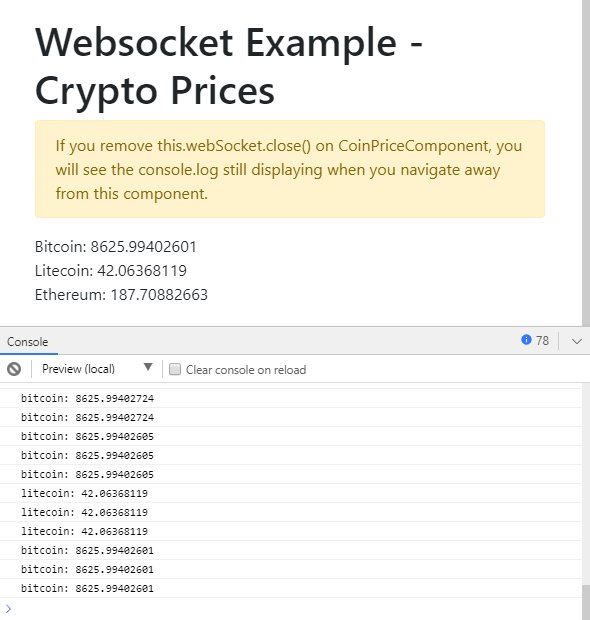
Understand and prevent the most common memory leaks in Angular application - Subscription unsubscribe - Trung Vo