Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

javascript - angular http fetching every time i navigate to component using routing - Stack Overflow

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

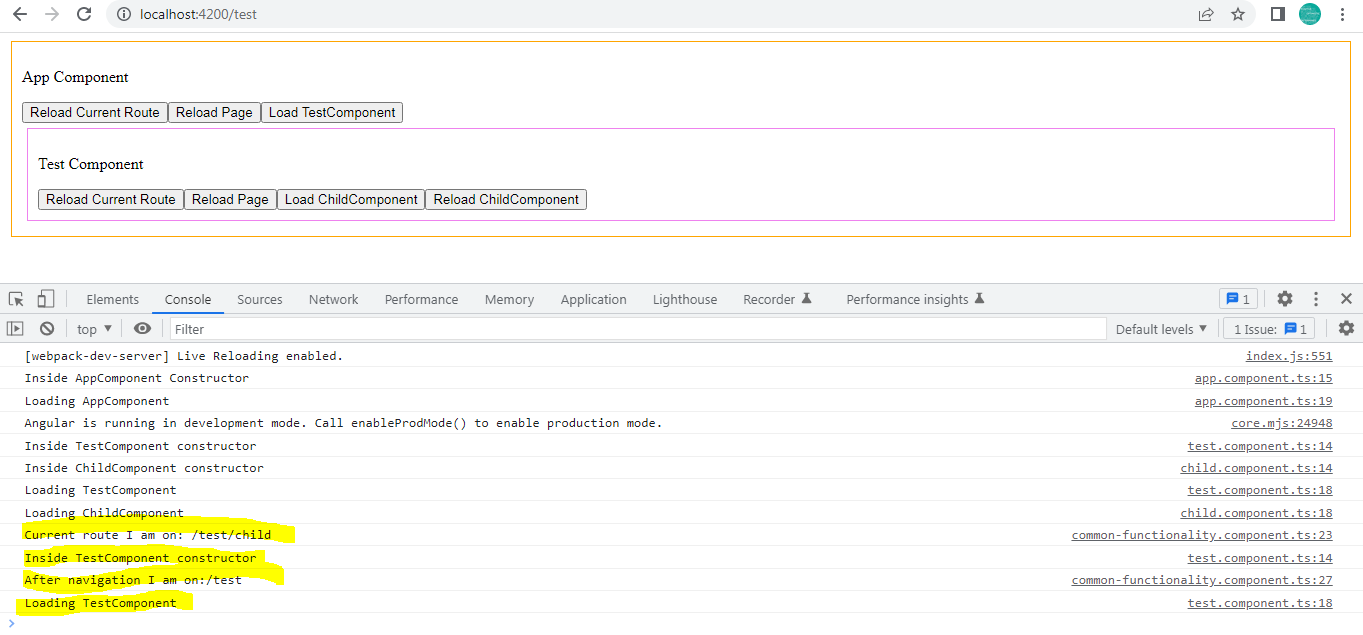
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

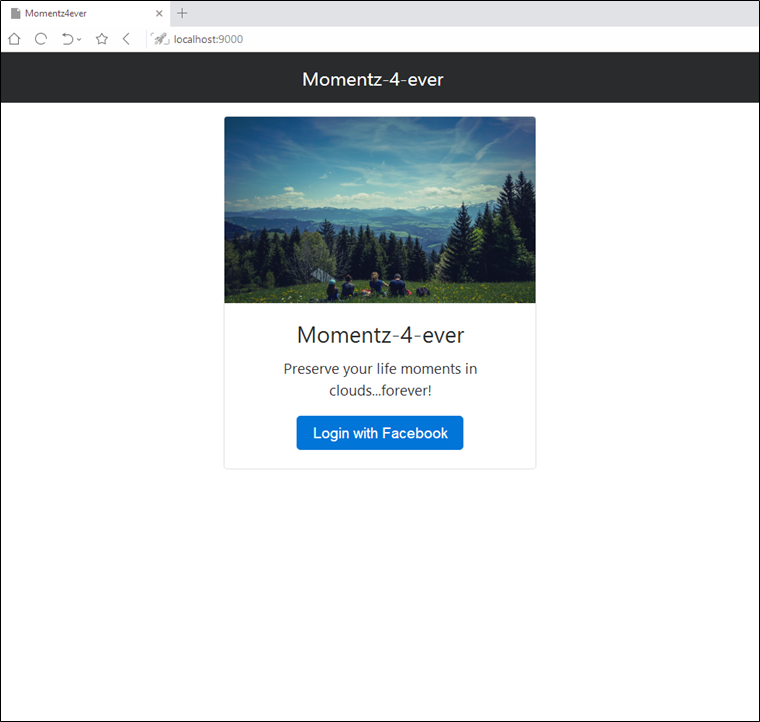
Adding Routes for Login and Home view components | by Bharat Tiwari | Developing an Angular-4 web app | Medium