
javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow

ReactJS useLocation() with history.push -> Uncaught TypeError: Cannot read properties of undefined (reading 'data') - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
Uncaught DOMException: Failed to execute 'pushState' on 'History' · Issue #6533 · remix-run/react-router · GitHub

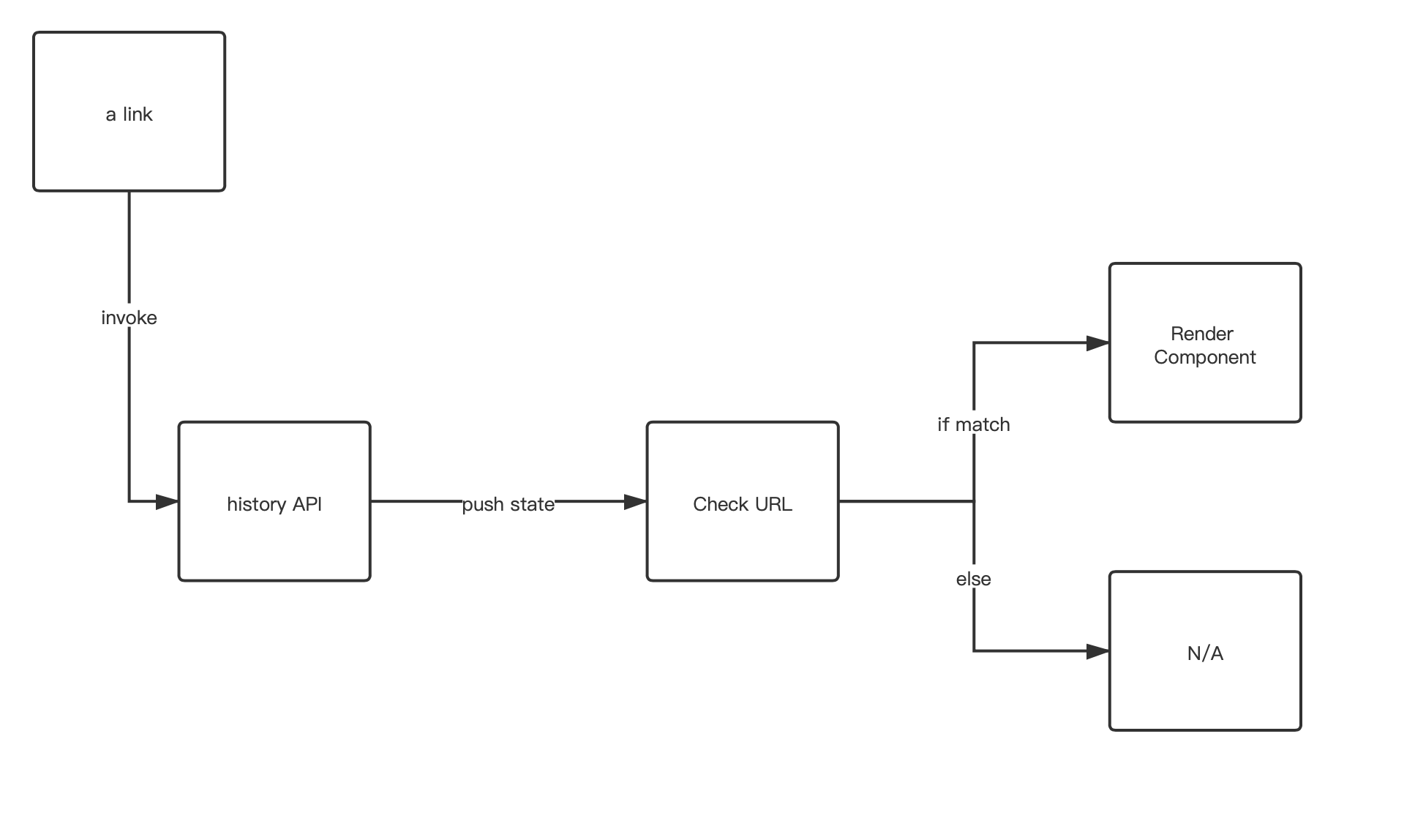
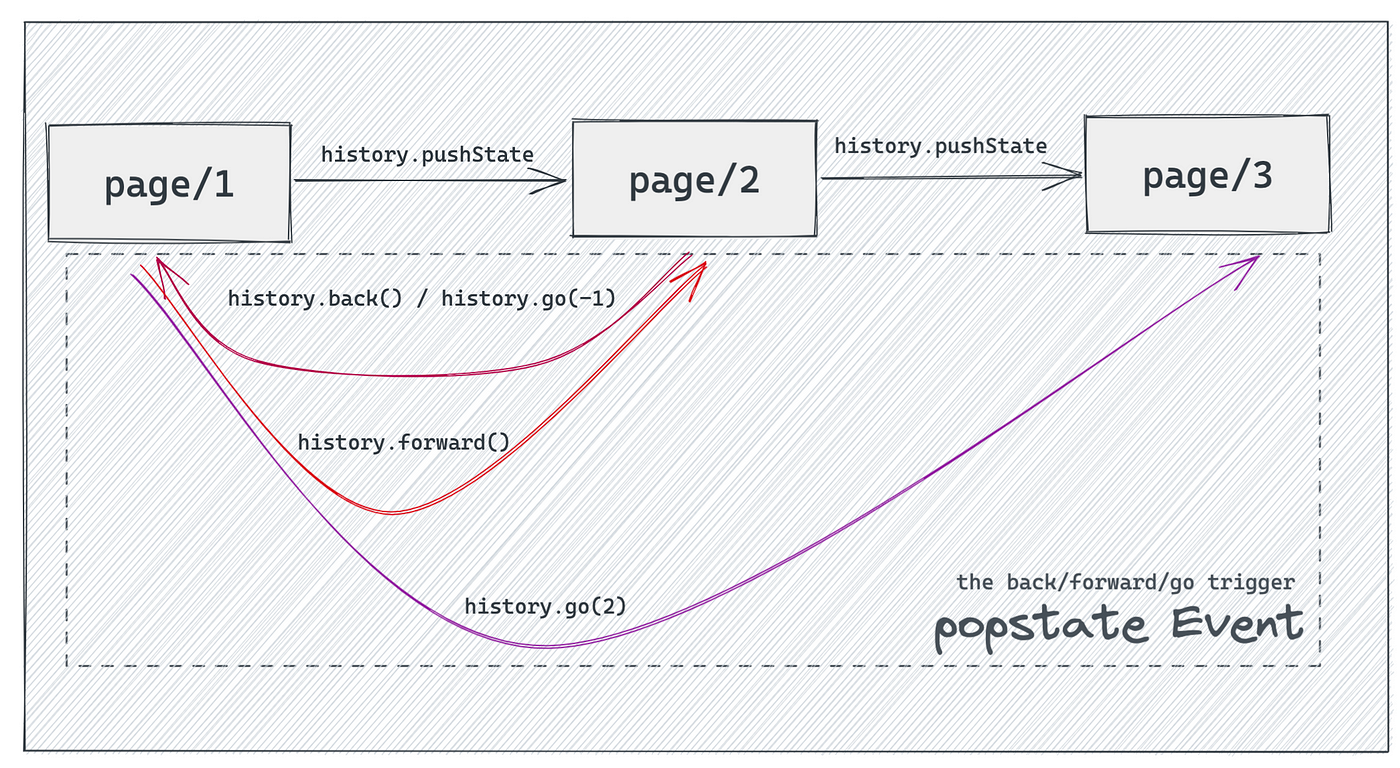
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium

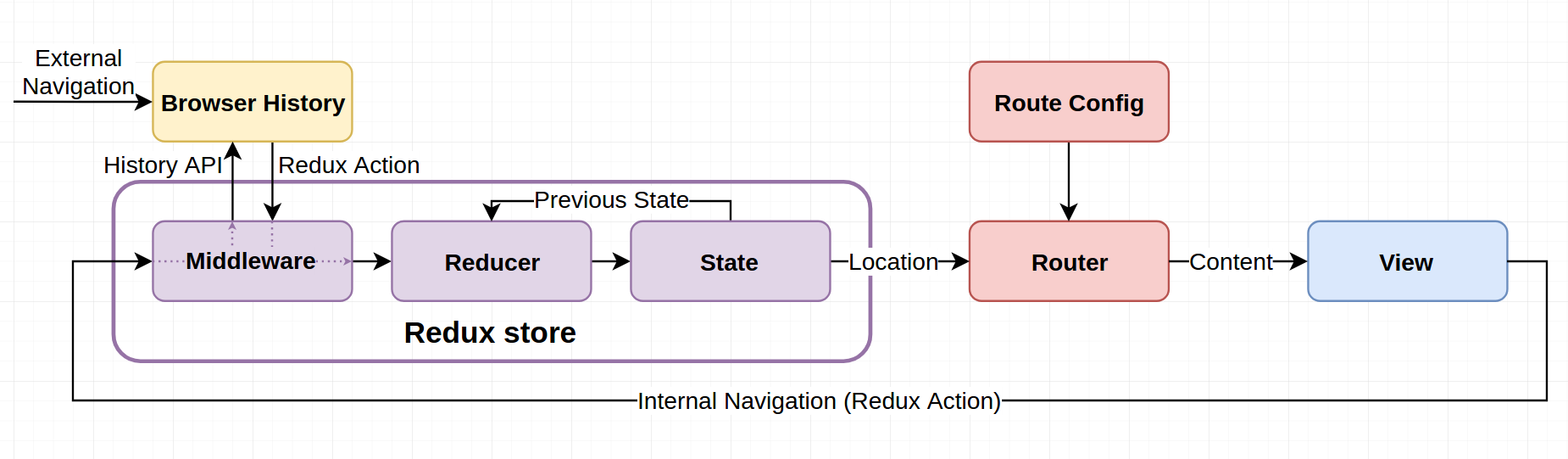
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium

















![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/U6XKE1UjV-vBx5xUen3qRdxP-iO-olkPAmN3)